In today’s digital age, websites are becoming increasingly image-centric. From e-commerce platforms showcasing products to blogs with captivating visuals, images play a crucial role in attracting and retaining visitors. However, as the number of images on a website increases, so does the challenge of maintaining fast loading times and optimal performance. This is where JPEG compression comes into play. In this blog, we will explore the importance of JPEG compression for image-heavy sites and how it can significantly enhance web performance.
Why Web Performance Matters
Before diving into the specifics of JPEG compression, let’s understand why web performance is so critical. A website’s performance directly impacts user experience, search engine rankings, and conversion rates. Slow-loading websites can frustrate users, leading to higher bounce rates and lower engagement. On the other hand, fast-loading sites provide a seamless experience, encouraging users to stay longer and interact more.
Search engines like Google also prioritize fast websites in their search results. This means that a slow website can hurt your SEO efforts, making it harder for potential visitors to find you. Moreover, in the age of mobile browsing, where users expect quick access to information on the go, optimizing web performance is no longer optional but essential.
Understanding JPEG Compression
JPEG (Joint Photographic Experts Group) is one of the most commonly used image formats on the web. It is especially popular for photographs and images with complex color variations. JPEG compression is a method used to reduce the file size of these images without significantly compromising their quality. This reduction in file size is achieved by eliminating redundant and non-essential data from the image file.
Lossy vs. Lossless Compression
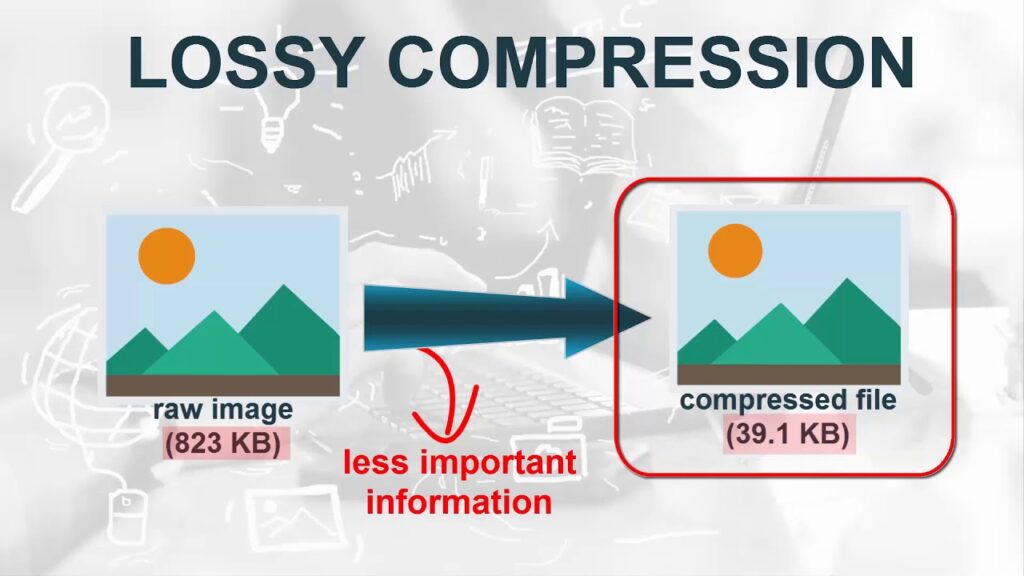
JPEG compression is typically lossy, meaning that some data from the original image is discarded during the compression process. This results in a smaller file size but can also lead to a slight reduction in image quality. The degree of compression can be adjusted, allowing webmasters to strike a balance between image quality and file size.
In contrast, lossless compression methods, such as PNG, do not discard any data, preserving the original quality of the image. However, lossless formats usually result in larger file sizes compared to lossy formats. For image-heavy websites, where the goal is to optimize performance, JPEG’s lossy compression is often the preferred choice.
Benefits of JPEG Compression for Image-Heavy Sites
- Faster Loading Times
One of the most significant benefits of JPEG compression is faster loading times. Compressed images take up less bandwidth and require less time to download, resulting in quicker page loads. This is especially important for image-heavy sites where large, uncompressed images can significantly slow down the loading process.
- Improved User Experience
Faster loading times translate to a better user experience. Visitors are more likely to stay on your site, explore more pages, and engage with your content when the site loads quickly. This can lead to increased time on site, lower bounce rates, and higher overall user satisfaction.
- Better SEO Performance
Search engines like Google take page load times into account when ranking websites. By compressing your images and speeding up your site, you can improve your SEO performance, making it easier for users to find your site through search engines. This can lead to increased organic traffic and higher visibility online.
- Reduced Bandwidth Usage
Compressed images consume less bandwidth, which can be particularly beneficial for users with limited data plans or slower internet connections. By optimizing your images, you ensure that your site is accessible to a broader audience, regardless of their internet speed or data limitations.
- Cost Savings
For websites with high traffic volumes, reducing bandwidth usage through image compression can result in significant cost savings. This is especially relevant for websites hosted on platforms that charge based on bandwidth usage. By compressing images, you can lower your hosting costs and allocate resources more efficiently.
Implementing JPEG Compression
Implementing JPEG compression on your website is a straightforward process, thanks to a variety of tools and software available. Here are some steps to get started:
- Use Image Compression Tools
Several online tools and software can help you compress JPEG images without losing noticeable quality. Tools like TinyPNG, JPEG-Optimizer, and Imagify allow you to upload your images and compress them with just a few clicks. These tools often provide options to adjust the level of compression, allowing you to find the right balance between quality and file size.
- Automate the Process
For websites that regularly upload new images, automating the compression process can save time and effort. Content Management Systems (CMS) like WordPress offer plugins such as WP Smush and ShortPixel that automatically compress images as they are uploaded. This ensures that all images on your site are optimized without requiring manual intervention.
- Optimize Existing Images
If you already have a large number of images on your website, consider optimizing them retrospectively. Tools like ImageOptim and Photoshop allow you to batch process multiple images, compressing them all at once. This can be a time-consuming task but is well worth the effort in terms of improved site performance.
- Monitor and Adjust
After implementing JPEG compression, it’s essential to monitor your site’s performance and make adjustments as needed. Use tools like Google PageSpeed Insights and GTmetrix to analyze your site’s loading times and identify any remaining bottlenecks. Regularly review your images and compression settings to ensure optimal performance.
Conclusion
In the fast-paced world of the internet, optimizing web performance is crucial for the success of image-heavy sites. JPEG compression offers a simple yet effective solution to reduce image file sizes, improve loading times, and enhance overall user experience. By implementing JPEG compression, you can ensure that your website remains fast, accessible, and competitive in the digital landscape.
At ImagesLite, we understand the importance of web performance and offer a range of tools to help you optimize your images effortlessly. Whether you need to compress, convert, or manage your image files, ImagesLite provides the solutions you need to keep your website running smoothly. Try our free image optimization tools today and experience the difference in your web performance!